Coil Dashboard — Shaping the user experience for Coil
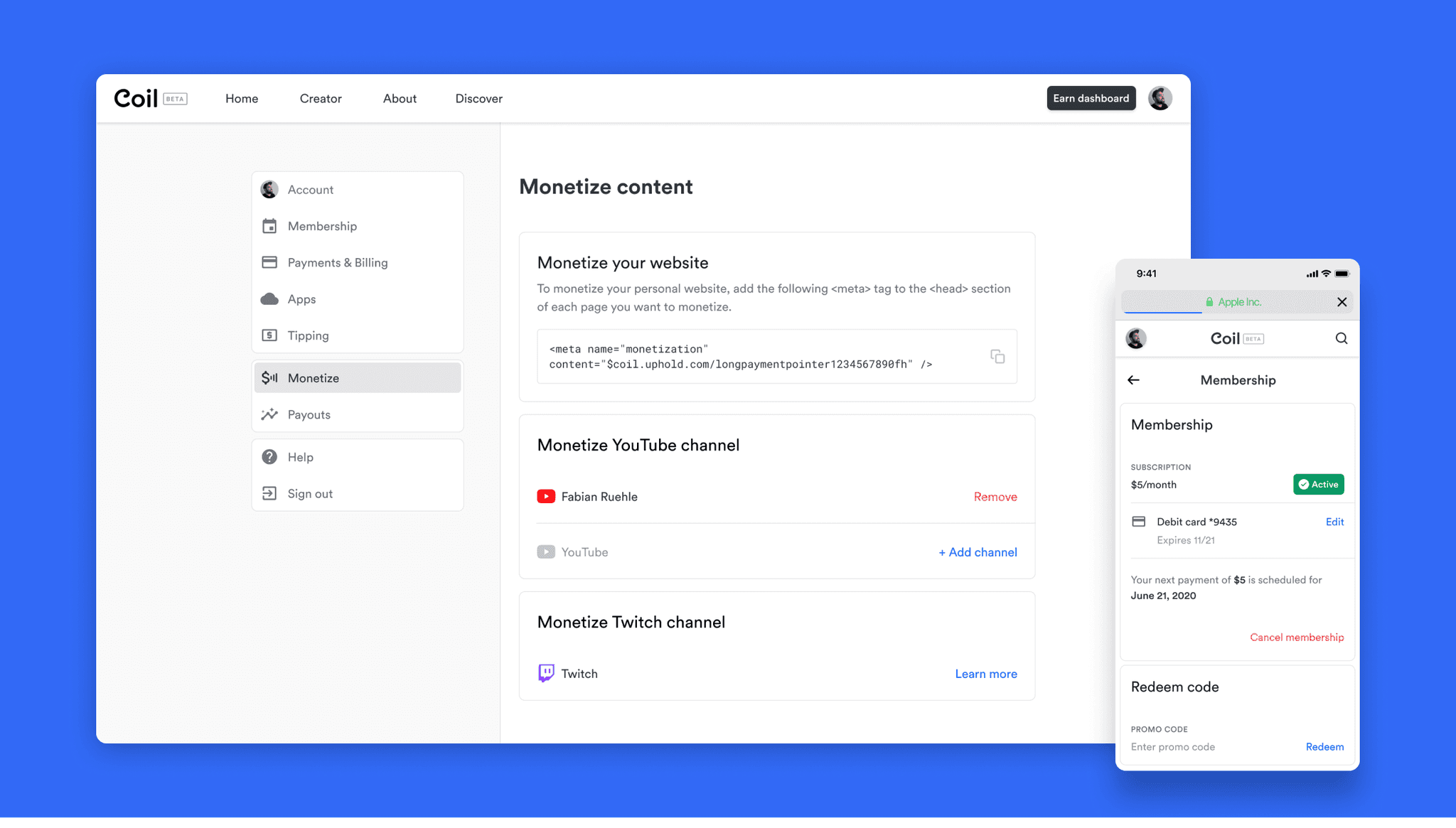
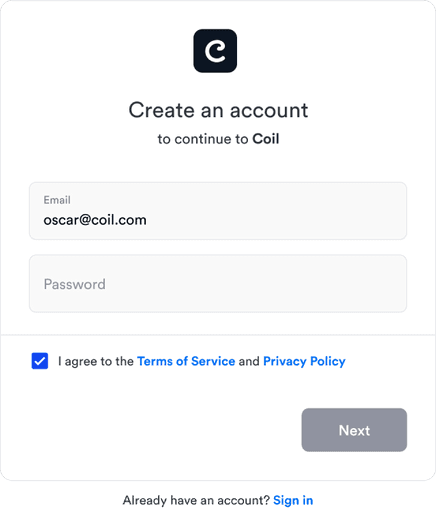
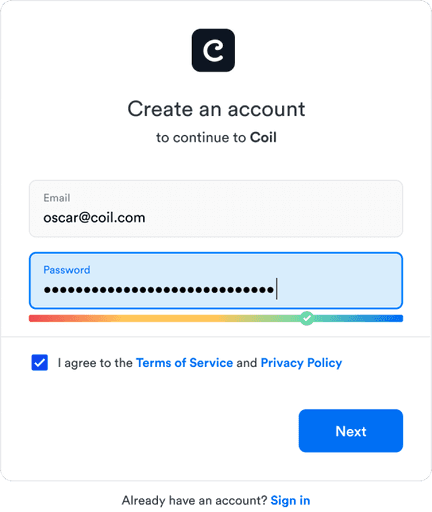
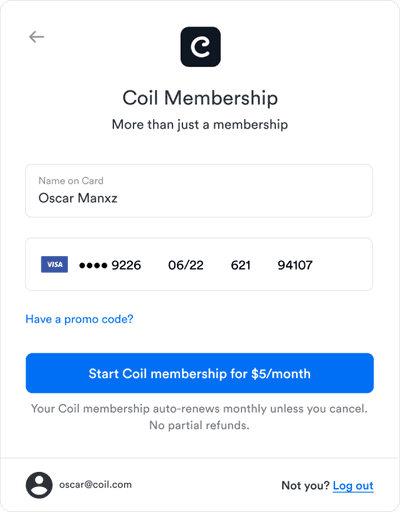
Coil’s main product was the Coil Membership on Coil.com Members would use the web app to sign up, manage their subscription and discover web monetized content.
Contribution
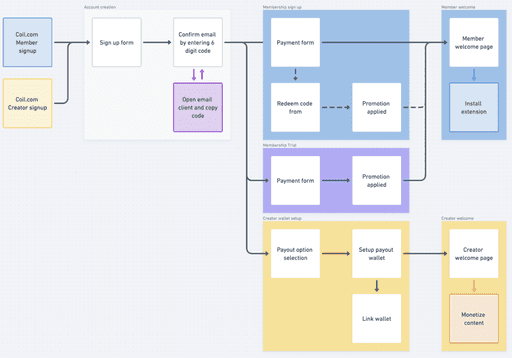
Creating IA diagrams, flows, wireframes and mockups
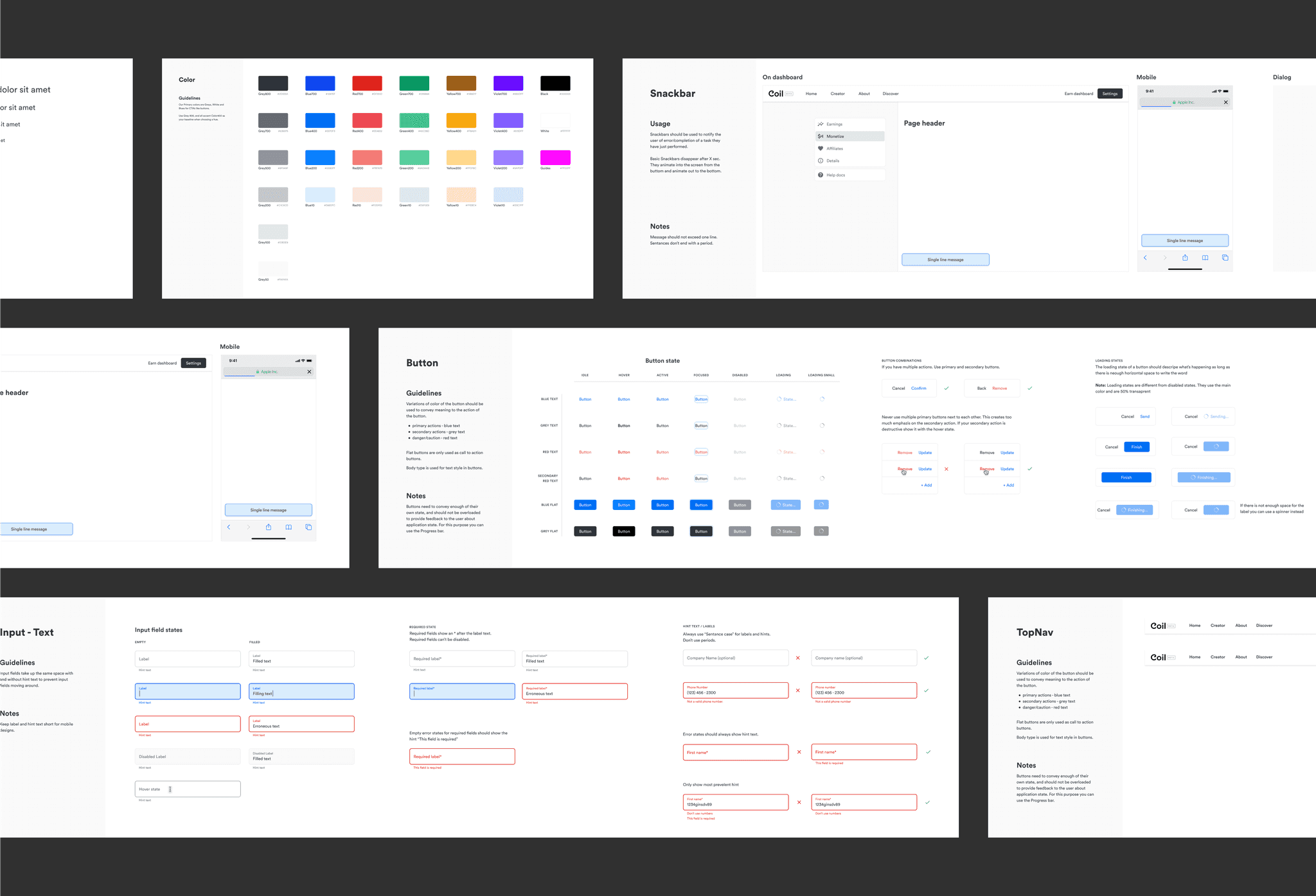
Implementing and maintaining design system
Maintaining designs with new product features
Credits
Over 2,000 active subscribers
More than 10,000 websites web monetized
UX flows
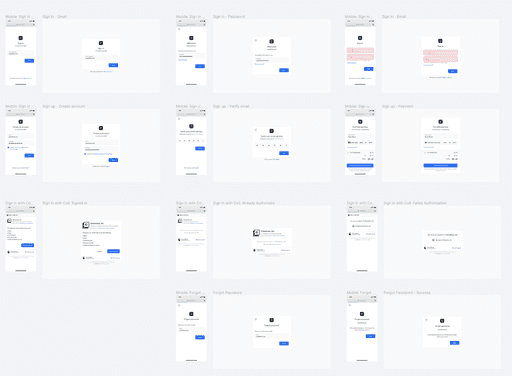
Mobile and desktop designs
Example of different screens